Quickstart: Vue 3
This example provides the steps to build a basic user management app. It includes:
- Supabase Database: a Postgres database for storing your user data.
- Supabase Auth: users can sign in with magic links (no passwords, only email).
- Supabase Storage: users can upload a photo.
- Row Level Security: data is protected so that individuals can only access their own data.
- Instant APIs: APIs will be automatically generated when you create your database tables.
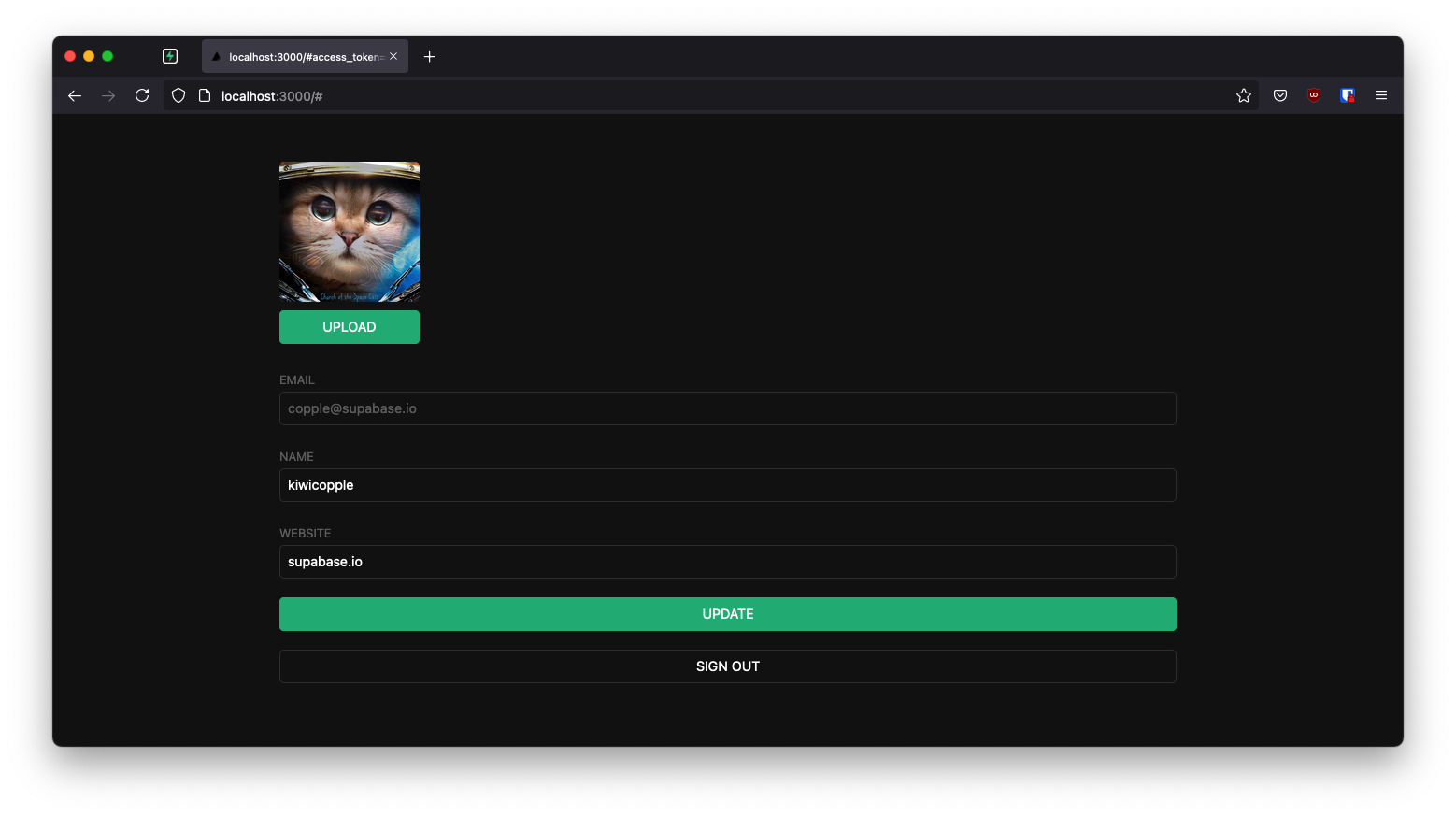
By the end of this guide you'll have an app which allows users to login and update some basic profile details:

GitHub#
Should you get stuck while working through the guide, refer to this repo.
Project set up
Before we start building we're going to set up our Database and API. This is as simple as starting a new Project in Supabase and then creating a "schema" inside the database.
Create a project#
- Go to app.supabase.com.
- Click on "New Project".
- Enter your project details.
- Wait for the new database to launch.
Set up the database schema#
Now we are going to set up the database schema. We can use the "User Management Starter" quickstart in the SQL Editor, or you can just copy/paste the SQL from below and run it yourself.
- Go to the SQL Editor page in the Dashboard.
- Click User Management Starter.
- Click Run.
Get the API Keys#
Now that you've created some database tables, you are ready to insert data using the auto-generated API.
We just need to get the URL and anon key from the API settings.
- Go to the Settings page in the Dashboard.
- Click API in the sidebar.
- Find your API
URL,anon, andservice_rolekeys on this page.
Building the App#
Let's start building the Vue 3 app from scratch.
Initialize a Vue 3 app#
We can quickly use Vite with Vue 3 Template to initialize
an app called supabase-vue-3:
1# npm 6.x 2npm create vite@latest supabase-vue-3 --template vue 3 4# npm 7+, extra double-dash is needed: 5npm create vite@latest supabase-vue-3 -- --template vue 6 7cd supabase-vue-3
Then let's install the only additional dependency: supabase-js
1npm install @supabase/supabase-js
And finally we want to save the environment variables in a .env.
All we need are the API URL and the anon key that you copied earlier.
1VITE_SUPABASE_URL=YOUR_SUPABASE_URL 2VITE_SUPABASE_ANON_KEY=YOUR_SUPABASE_ANON_KEY
Now that we have the API credentials in place, let's create a helper file to initialize the Supabase client. These variables will be exposed on the browser, and that's completely fine since we have Row Level Security enabled on our Database.
import { createClient } from '@supabase/supabase-js' const supabaseUrl = import.meta.env.VITE_SUPABASE_URL const supabaseAnonKey = import.meta.env.VITE_SUPABASE_ANON_KEY export const supabase = createClient(supabaseUrl, supabaseAnonKey)
Optionally, update src/style.css to style the app.
Set up a Login component#
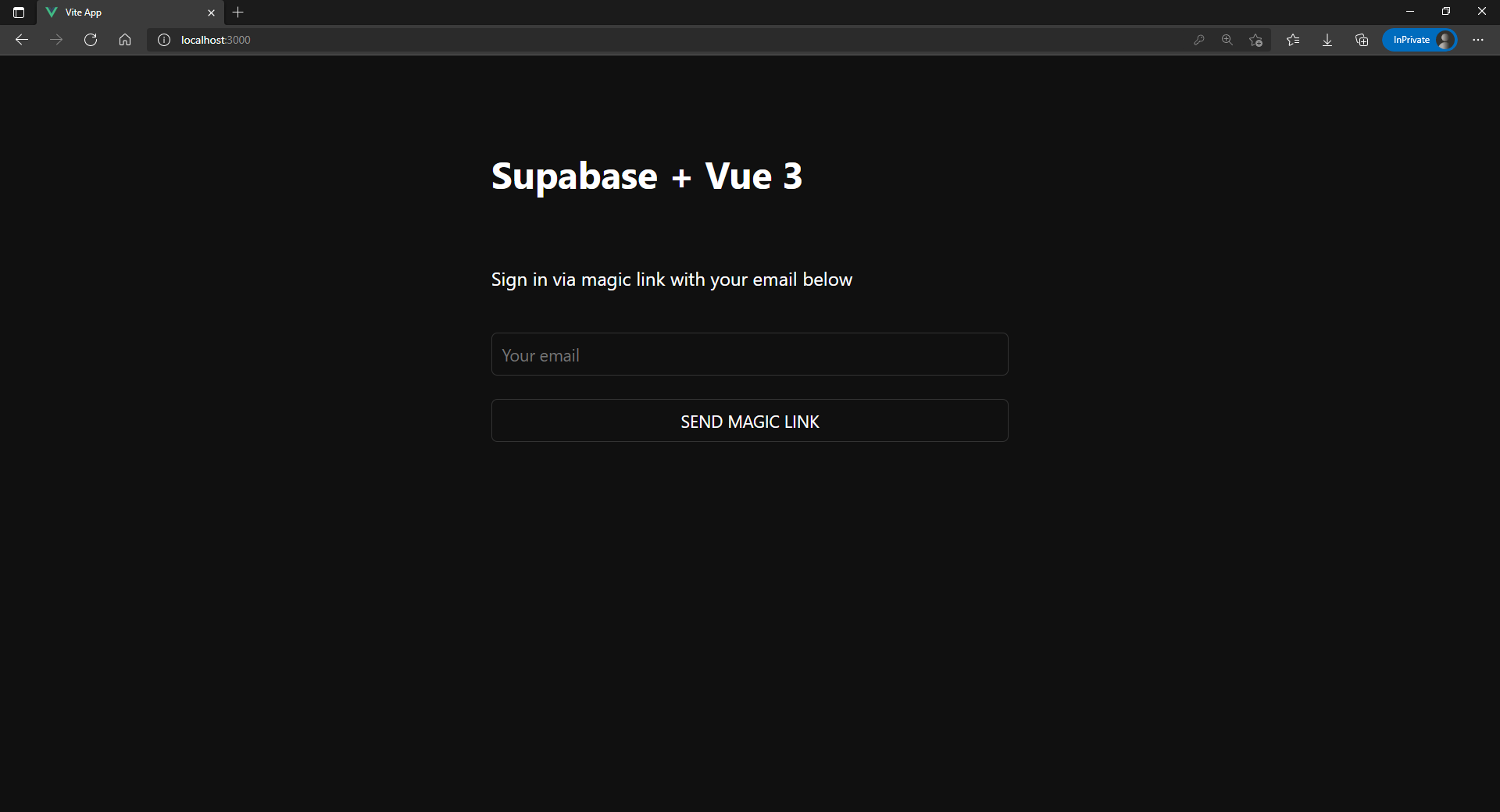
Let's set up a Vue component to manage logins and sign ups. We'll use Magic Links, so users can sign in with their email without using passwords.
<script setup> import { ref } from 'vue' import { supabase } from '../supabase' const loading = ref(false) const email = ref('') const handleLogin = async () => { try { loading.value = true const { error } = await supabase.auth.signInWithOtp({ email: email.value, }) if (error) throw error alert('Check your email for the login link!') } catch (error) { if (error instanceof Error) { alert(error.message) } } finally { loading.value = false } } </script> <template> <form class="row flex-center flex" @submit.prevent="handleLogin"> <div class="col-6 form-widget"> <h1 class="header">Supabase + Vue 3</h1> <p class="description">Sign in via magic link with your email below</p> <div> <input class="inputField" type="email" placeholder="Your email" v-model="email" /> </div> <div> <input type="submit" class="button block" :value="loading ? 'Loading' : 'Send magic link'" :disabled="loading" /> </div> </div> </form> </template>
Account page#
After a user is signed in we can allow them to edit their profile details and manage their account.
Let's create a new component for that called Account.vue.
<script setup>
import { supabase } from '../supabase'
import { onMounted, ref, toRefs } from 'vue'
const props = defineProps(['session'])
const { session } = toRefs(props)
const loading = ref(true)
const username = ref('')
const website = ref('')
const avatar_url = ref('')
onMounted(() => {
getProfile()
})
async function getProfile() {
try {
loading.value = true
const { user } = session.value
let { data, error, status } = await supabase
.from('profiles')
.select(`username, website, avatar_url`)
.eq('id', user.id)
.single()
if (error && status !== 406) throw error
if (data) {
username.value = data.username
website.value = data.website
avatar_url.value = data.avatar_url
}
} catch (error) {
alert(error.message)
} finally {
loading.value = false
}
}
async function updateProfile() {
try {
loading.value = true
const { user } = session.value
const updates = {
id: user.id,
username: username.value,
website: website.value,
avatar_url: avatar_url.value,
updated_at: new Date(),
}
let { error } = await supabase.from('profiles').upsert(updates)
if (error) throw error
} catch (error) {
alert(error.message)
} finally {
loading.value = false
}
}
async function signOut() {
try {
loading.value = true
let { error } = await supabase.auth.signOut()
if (error) throw error
} catch (error) {
alert(error.message)
} finally {
loading.value = false
}
}
</script>
<template>
<form class="form-widget" @submit.prevent="updateProfile">
<div>
<label for="email">Email</label>
<input id="email" type="text" :value="session.user.email" disabled />
</div>
<div>
<label for="username">Name</label>
<input id="username" type="text" v-model="username" />
</div>
<div>
<label for="website">Website</label>
<input id="website" type="website" v-model="website" />
</div>
<div>
<input
type="submit"
class="button primary block"
:value="loading ? 'Loading ...' : 'Update'"
:disabled="loading"
/>
</div>
<div>
<button class="button block" @click="signOut" :disabled="loading">Sign Out</button>
</div>
</form>
</template>
Launch!#
Now that we have all the components in place, let's update App.vue:
<script setup> import { onMounted, ref } from 'vue' import Account from './components/Account.vue' import Auth from './components/Auth.vue' import { supabase } from './supabase' const session = ref() onMounted(() => { supabase.auth.getSession().then(({ data }) => { session.value = data.session }) supabase.auth.onAuthStateChange((_, _session) => { session.value = _session }) }) </script> <template> <div class="container" style="padding: 50px 0 100px 0"> <Account v-if="session" :session="session" /> <Auth v-else /> </div> </template>
Once that's done, run this in a terminal window:
1npm run dev
And then open the browser to localhost:5173 and you should see the completed app.

Bonus: Profile photos#
Every Supabase project is configured with Storage for managing large files like photos and videos.
Create an upload widget#
Let's create an avatar for the user so that they can upload a profile photo. We can start by creating a new component:
<script setup> import { ref, toRefs, watch } from 'vue' import { supabase } from '../supabase' const prop = defineProps(['path', 'size']) const { path, size } = toRefs(prop) const emit = defineEmits(['upload', 'update:path']) const uploading = ref(false) const src = ref('') const files = ref() const downloadImage = async () => { try { const { data, error } = await supabase.storage.from('avatars').download(path.value) if (error) throw error src.value = URL.createObjectURL(data) } catch (error) { console.error('Error downloading image: ', error.message) } } const uploadAvatar = async (evt) => { files.value = evt.target.files try { uploading.value = true if (!files.value || files.value.length === 0) { throw new Error('You must select an image to upload.') } const file = files.value[0] const fileExt = file.name.split('.').pop() const filePath = `${Math.random()}.${fileExt}` let { error: uploadError } = await supabase.storage.from('avatars').upload(filePath, file) if (uploadError) throw uploadError emit('update:path', filePath) emit('upload') } catch (error) { alert(error.message) } finally { uploading.value = false } } watch(path, () => { if (path.value) downloadImage() }) </script> <template> <div> <img v-if="src" :src="src" alt="Avatar" class="avatar image" :style="{ height: size + 'em', width: size + 'em' }" /> <div v-else class="avatar no-image" :style="{ height: size + 'em', width: size + 'em' }" /> <div :style="{ width: size + 'em' }"> <label class="button primary block" for="single"> {{ uploading ? "Uploading ..." : "Upload" }} </label> <input style="visibility: hidden; position: absolute" type="file" id="single" accept="image/*" @change="uploadAvatar" :disabled="uploading" /> </div> </div> </template>
Add the new widget#
And then we can add the widget to the Account page:
<script>
// Import the new component
import Avatar from './Avatar.vue'
</script>
<template>
<form class="form-widget" @submit.prevent="updateProfile">
<!-- Add to body -->
<Avatar v-model:path="avatar_url" @upload="updateProfile" size="10" />
<!-- Other form elements -->
</form>
</template>
Next steps#
At this stage you have a fully functional application!
- Got a question? Ask here.
- Sign in: app.supabase.com